طراحی سایت ریسپانسیو
سایت ریسپانسیو (responsive) به سایت هایی می گویند که با رزولوشن و همچنین ابعاد سیستم های مختلف سازگاری داشته باشد که کاربران بدون توجه به اندازه صفحه نمایش خود، بتوانند به آسانی از سایت استفاده نموده و همچنین محتوا را به صورت کامل مشاهده نمایند.
امروزه صفحه نمایش هایی با ابعاد مختلف در بازار موجود می باشد، که در رقابت مجازی سایتی موفق خواهد بود که بتوان از آن در تلفن های همراه، کامپیوترها و … از آن استفاده نمود. اگر قالب وب سایت شما به طور کامل در موبایل و تبلت نمایش داده نشود، بسیاری از کاربران را از دست می دهید. زیرا اگر کاربران بعد از وارد شدن به سایت شما در صورتی که نتوانند محتوا سایتتان را به درستی مشاهده کنند، امکان دارد که سایت شما را بلافاصله ترک نمایند و وارد سایت دیگری شوند. با توجه به مورد مطرح شده، داشتن سایت ریسپانسیو امری لازم و ضروری خواهد بود
مزایا سایت های ریسپانسیو
- سازگار بودن با تمامی ابعاد نمایشگرهای مختلف همانند تلفن همراه، تبلت، لپ تاپ و . . .
- نمایش مناسب سایت در مرورگرهای جدید و همچنین قدیمی
- انعطاف پذیری بسیار بالا و کارآمد بودن آن
- افزایش قدرت سئو سایت، به علت پوشش تمامی کاربران
- افزایش بازدیدکنندگان از سایت
- محبوبیت بسیار زیاد در بین موتورهای جستجو
چرا اکسین را برای طراحی سایت رسپانسیو انتخاب کنیم؟!

لازمه موفقیت هر پروژه طراحی سایت داشتن دو فاکتور تجربه و تخصص در کنار یکدیگر است.

در آژانس دیجیتال مارکتینگ اکسین بابت هزینه پروژه نگرانی نداشته باشید.

داشتن نمونه کارهای متعدد آژانس دیجیتال مارکتینگ اکسین سبب آسایش خاطر شما می شود
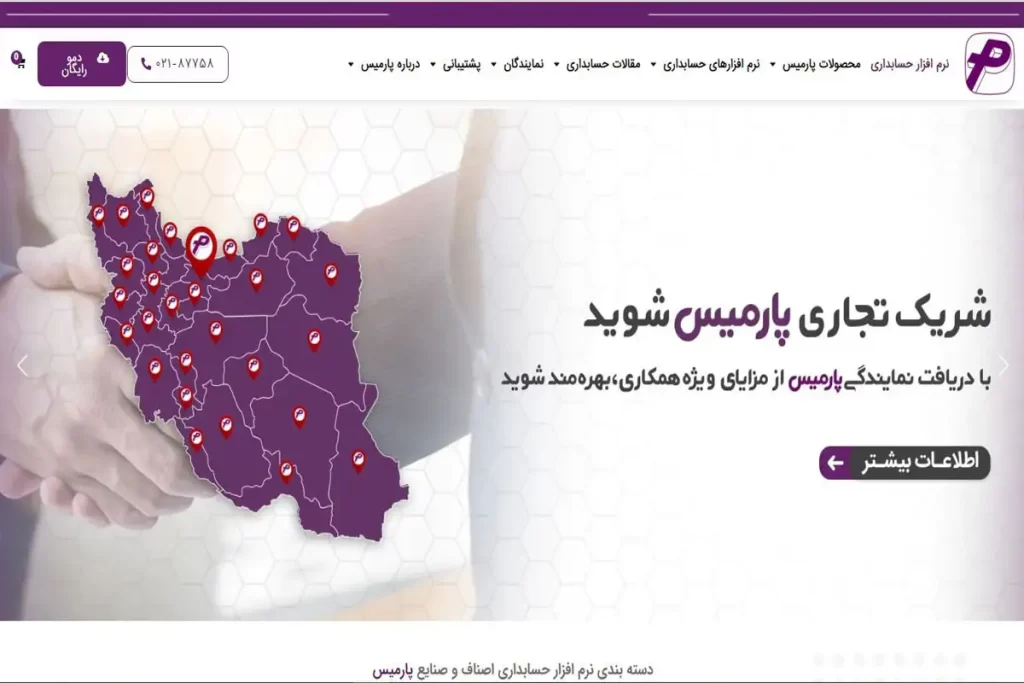
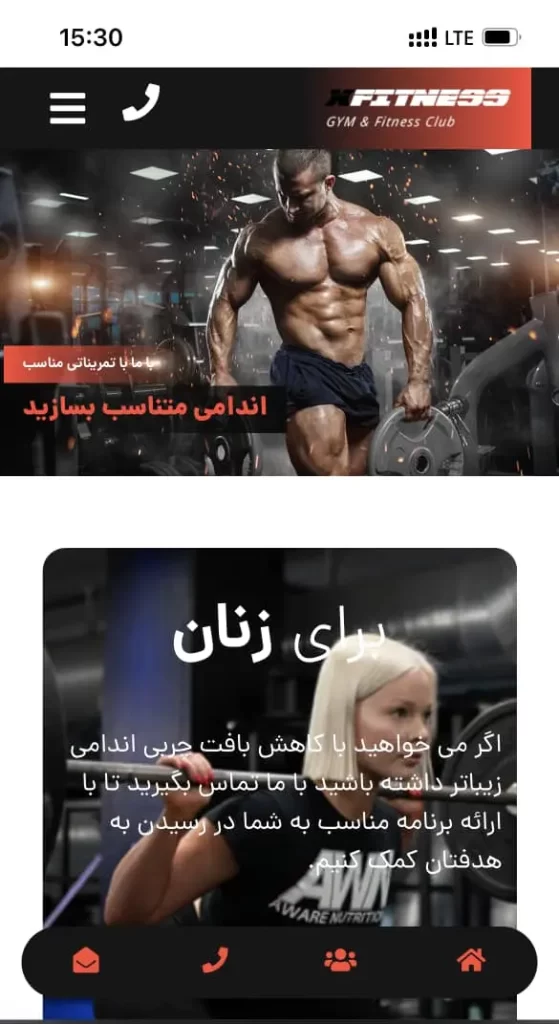
تفاوت سایت ریسپانسیو در ورژن موبایل
موتور جستجوگر گوگل طراحی سایت ریسپانسیو را پیشنهاد می کند. این نوع سایت ها دارای url و html یکسانی می باشند و دارای این قابلیت خواهند بود که بر روی همه دستگاه ها (با ابعاد متفاوت صفحه نمایش) به طور کامل نمایش داده شوند.
این موضوع موجب خواهد شد که گوگل بتواند راحت تر و همچنین به صورت بهینه محتوای سایت را نشانه گذاری نماید. اما هنگامی که برای تلفن همراه وب سایتی به صورت جداگانه طراحی و منتشر شود، url و همچنین html وب سایت مخصوص تلفن همراه با سایت طراحی شده برای کامپیوتر متفاوت می باشد. به همین علت گوگل برای نسخه های مختلف یک سایت چندین مرتبه نشانه گذاری اطلاعات را انجام خواهد داد.
که این مورد تأثیرات منفی را در روند رتبه بندی موتور جستجوگر گوگل نیز دارد. دلیل دیگری که گوگل این طراحی در سایت را پیشنهاد می نماید این خواهد بود که همه محتویات بر روی یک سایت و یک url قرار می گیرند که این نکته موجب خواهد شد کاربران آسان تر با وب سایت ارتباط برقرار نمایند و آن را اشتراک گذاری کنند.
به طور مثال این را در نظر داشته باشید که شما یک محتوایی را از روی یک سایت طراحی شده برای تلفن همراه در فیس بوک با فردی دیگر اشتراک گذاری می کنید. حال اگر طرف مقابل با کامپیوتر فیس بوک خود را چک نماید، محتوا به اشتراک گذاشته شده با همان شکل طراحی شده برای موبایل بارگذاری می شود و این مورد اصلا کاربر پسند نخواهد بود. امروزه تجربه کاربری یک نکته بسیار مهم در رتبه بندی سایتتان در گوگل می باشد و به همین علت طراحی سایت ریسپانسیو بر روی سئو آن تأثیر بسزایی خواهد داشت.

فرم درخواست خدمات طراحی سایت ریسپانسیو آژانس دیجیتال مارکتینگ اکسین
اشتباهات رایج در طراحی سایت ریسپانسیو
در بازار امروز تلفن های همراه نقش بسزایی در پیشرفت اهداف بازاریابی اینترنتی دارند. با توجه به افزایش تعداد کاربران تلفن های همراه، طراحی سایتی که در تمامی ابعاد و سیستم های مختلف نمایش داده شود بسیار اهمیت خواهد داشت. طراحی درست رابط گرافیکی (ui) و در انتها ایجاد تجربه کاربری مناسب (ux) خواهد توانست کیفیت سایت شما را افزایش دهد و در نهایت بازدید کننده سایت شما بیشتر شود.
امروزه بسیاری از طراحان سایت از متد طراحی ریسپانسیو برای طراحی سایت مشتریان خود استفاده می نمایند، که برخی دارای مشکلاتی نیز می باشند. در ادامه به بعضی از این اشتباهات می پردازیم تا با طراحی سایت به صورت حرفه ای بتوانید رابط کاربری آسان تری برای بازدیدکنندگان موبایلی خود ایجاد نمایید.
سخت خوانده شدن متن های طولانی در تلفن همراه
متن های یک سایت باید کوتاه و مختصر باشد به ویژه برای کاربران موبایل، زیرا که این دستگاه ها دارای صفحه نمایش کوچکی می باشند و خواندن متن ها و عناوین طولانی می تواند برای کاربر مشکل باشد. متن های طولانی را یکجا نمایش ندهید و از لینک های ادامه مطلب و یا اطلاعات بیشتر استفاده کنید. با استفاده از css در طراحی سایت ریسپانسیو اندازه فونت مطالب و عناوین را در سایزهای مختلف بهینه کنید.
فعال نمودن شماره تلفن برای تماس موبایل
برخی از سایت ها در بالای وب سایت خود، شماره تماس را درج می نمایند. این شماره تلفن معمولا یک تصویر و یا یک نوشته می باشد. در ورژن موبایل سایت، داشتن لینکی برای تماس اهمیت فراوانی دارد. استفاده از این لینک برای تماس می تواند به کاربر این اجازه را دهد که راحت تر با شما تماس بگیرد.
برخی از نمونه سایت های ریسپانسیو که توسط آژانس دیجیتال مارکتینگ اکسین طراحی و توسعه داده شده را میتوانید در زیر مشاهده کنید.
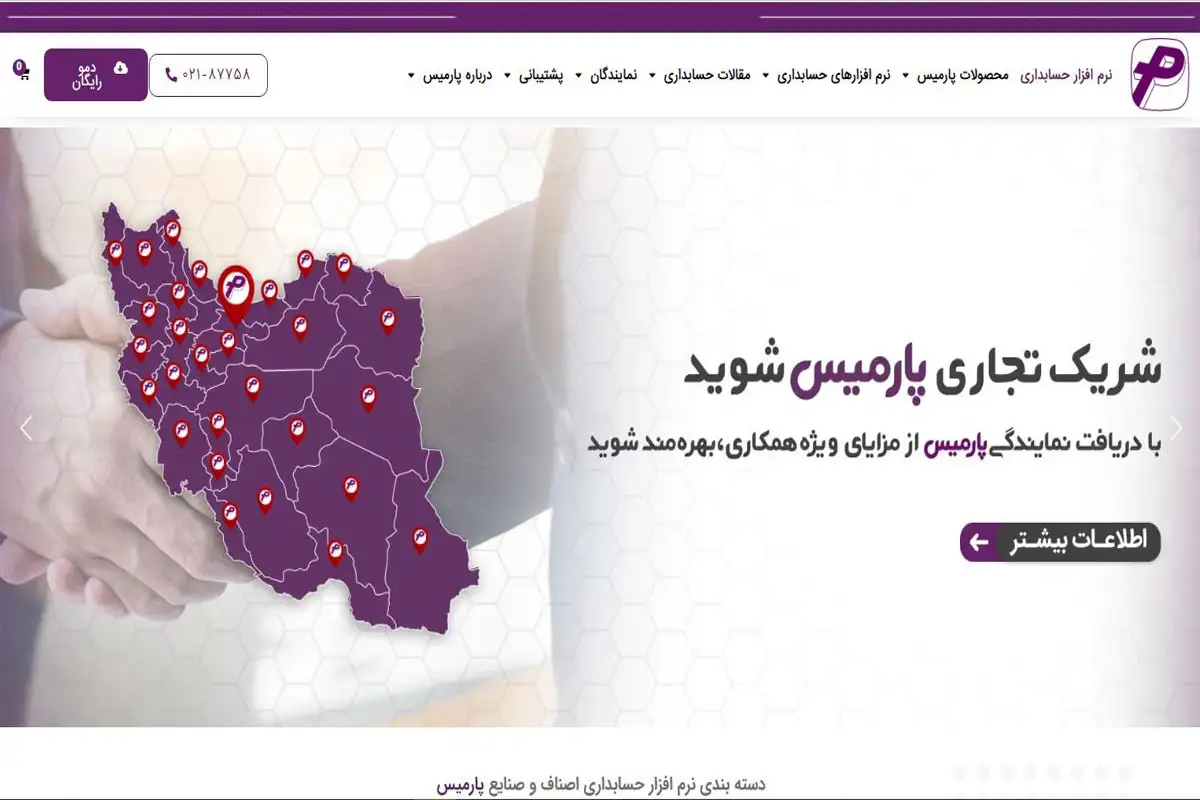
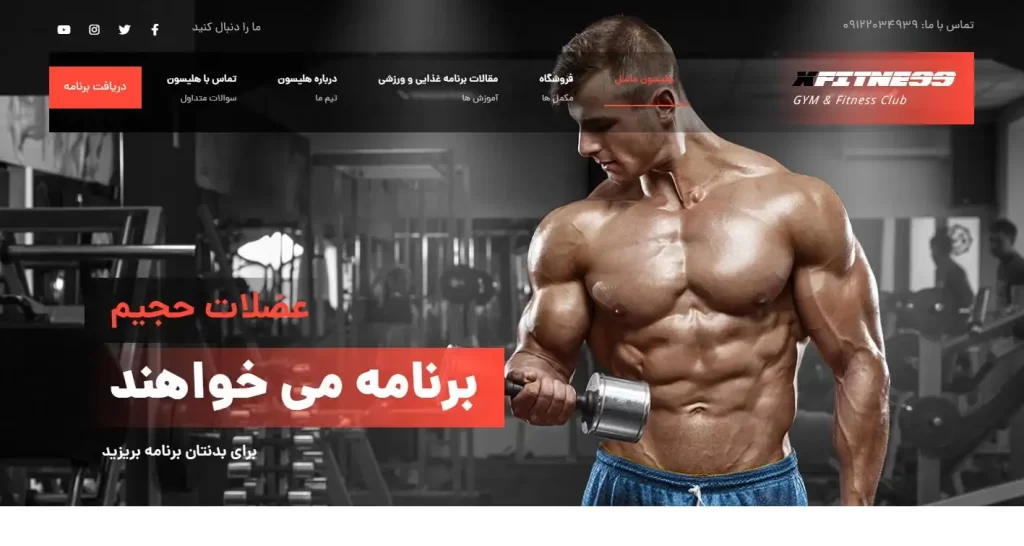
نمونه طراحی سایت ریسپانسیو



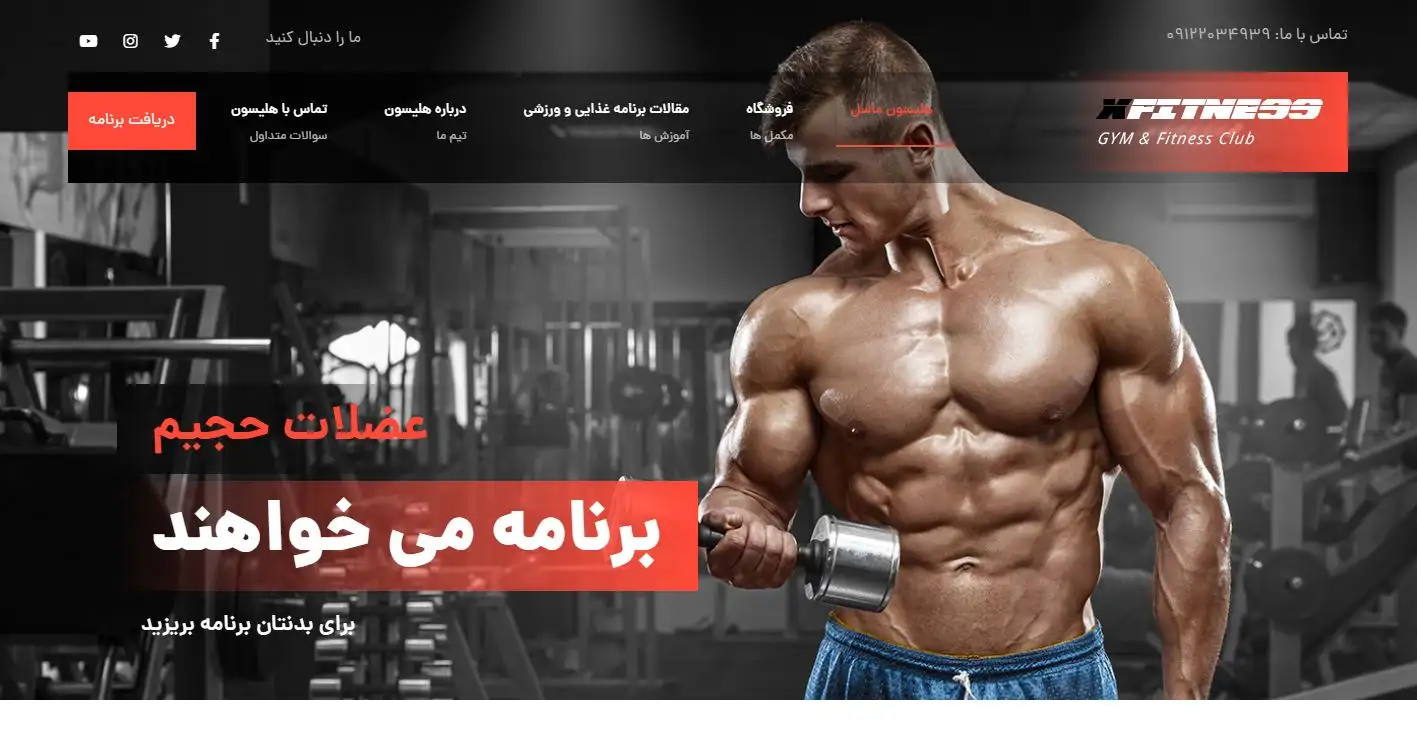
نمونه طراحی سایت ریسپانسیو ورزشی



شناسایی سایت های ریسپانسیو
جهت تشخیص سایت های ریسپانسیو (در صورتی که به موبایل و تبلت دسترسی نداشته باشیم)، وب سایت مورد نظر را در لپ تاپ یا کامپیوتر باز نموده و عرض مرورگر خود را به آهستگی کم و زیاد نمایید. اگر سایت مورد نظر به صورت ریسپانسیو باشد، مشاهده خواهید نمود که ابعاد و همچنین چیدمان اجزای آن مطابق با تغییر دادن عرض صفحه تغییر می نماید.
به نحوی که هیچ اسکرول افقی ظاهر نخواهد شد. ولی در وب سایت هایی که ریسپانسیو نمی باشند، چنین موضوعی رخ نخواهد داد و اسکرول افقی لازم است تا بتوان بخش های مخفی شده چپ و راست صفحه را مرور نماید.

تعرفه های طراحی سایت ریسپانسیو
پکیج برنزی طراحی سایت
- تحلیل و نیازسنجی دقیق
- مشاوره دیجیتال مارکتینگ
- طراحی و توسعه اختصاصی
- بهینه سازی سرعت
- درگاه پرداخت
- پنل اس ام اس
- آموزش پنل مدیریتی
- تمامی پیش نیاز های و امکانات مورد نیاز شما
پکیج نقره ای طراحی سایت
- تحلیل و نیازسنجی دقیق
- مشاوره دیجیتال مارکتینگ
- طراحی و توسعه اختصاصی
- بهینه سازی سرعت
- درگاه پرداخت
- پنل اس ام اس
- آموزش پنل مدیریتی
- تمامی پیش نیاز های و امکانات مورد نیاز شما
پکیج طلایی طراحی سایت
- تحلیل و نیازسنجی دقیق
- مشاوره دیجیتال مارکتینگ
- طراحی و توسعه اختصاصی
- بهینه سازی سرعت
- درگاه پرداخت
- پنل اس ام اس
- آموزش پنل مدیریتی
- تمامی پیش نیاز های و امکانات مورد نیاز شما
سوالات متداول درباره طراحی سایت ریسپانسیو
منظور از سایت های ریسپانسیو سایت هایی است که در دستگاه های مختلف به نحوی نمایش داده شوند که نیاز به اسکرول افقی نباشد.
ساده ترین راه ریسپانسیو سایت ها استفاده از قالب های ریسپانسیو و استایل دهی با سی اس اس است.
سایت را در مرورگر دسکتاپ خود باز کنید و با اینسپکت گرفتن و یا کوچ کردن لبه های پنجره مرورگر سایت را به اندازه صفحه موبایل و تبلت کوچک کنید اگر سایت بصورت کامل به نمایش در آمد و نیاز به اسکرول افقی نبود یعنی سایت ریسپانسیو است

